Category: Web Development
Category: Web Development
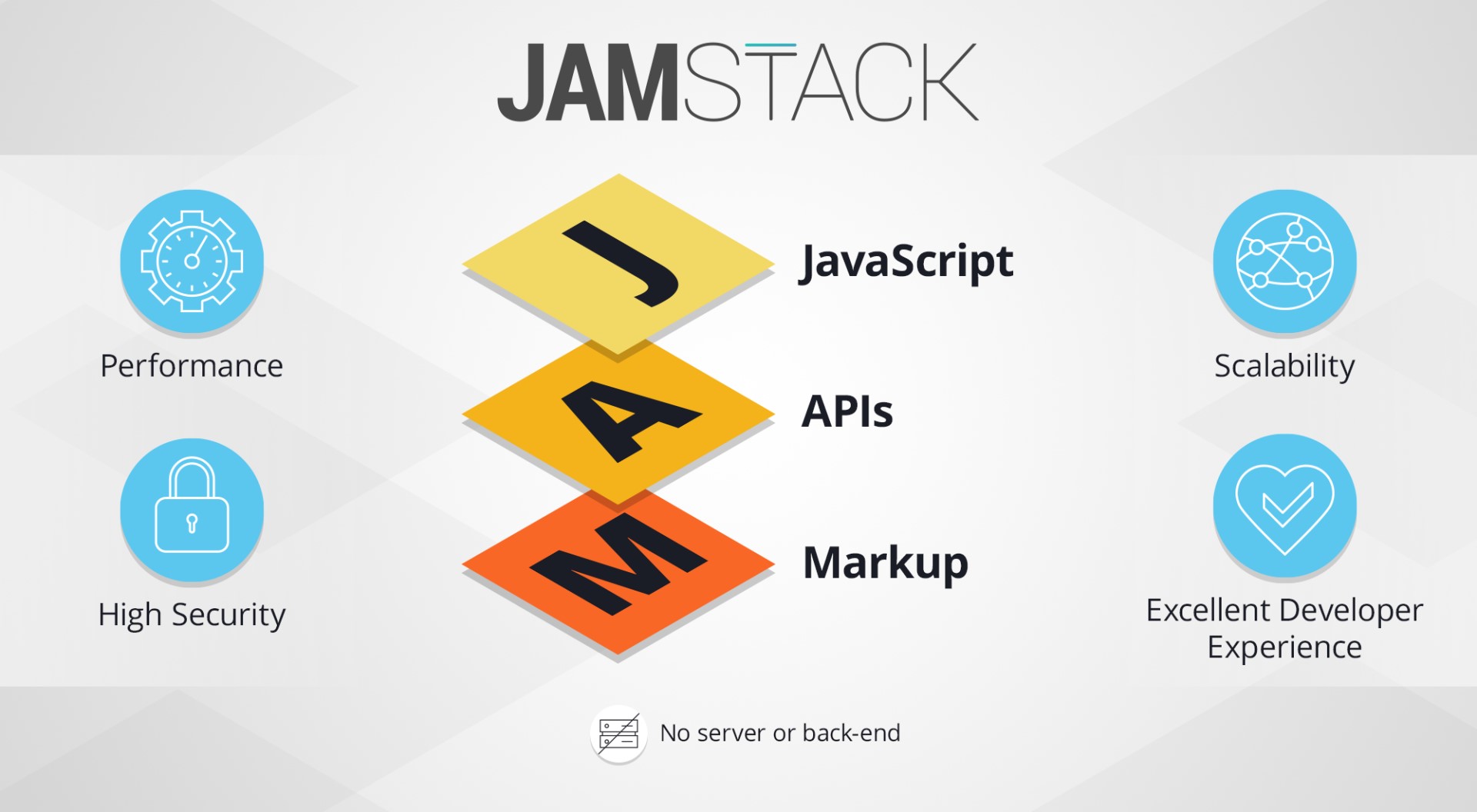
The Rise of JAMstack: Why It’s the Future of Web Development
In the ever-evolving world of web development, the JAMstack architecture is gaining momentum as a modern way to build fast, secure, and scalable websites. But what is JAMstack, and why is it becoming so popular? What is JAMstack? JAMstack stands for JavaScript, APIs, and Markup. Unlike traditional web applications where the back-end is tightly coupled
Read MoreThe Importance of Website Accessibility and How to Achieve It
Accessibility is a crucial aspect of web development that ensures all users, regardless of their abilities, can interact with your website. As more businesses move online, creating accessible websites isn’t just a legal obligation—it’s a moral imperative that can also enhance your brand reputation and reach a broader audience. Understanding Web Accessibility Web accessibility means
Read MoreCSS Grid vs. Flexbox: Which One Should You Use?
When it comes to layout design in CSS, both CSS Grid and Flexbox are popular and powerful tools, but each serves a slightly different purpose. Knowing when to use which can streamline your web development process and help you achieve the design you’re after. Flexbox: One-Dimensional Layouts Flexbox is excellent for one-dimensional layouts, such as
Read MoreUnderstanding Flexbox: A Beginner’s Guide to Modern Web Layouts
The Flexbox layout system, also known as Flexible Box Layout, has become a cornerstone of modern web design. It provides a more efficient way to lay out, align, and distribute space among items in a container, even when their size is dynamic. Unlike older layout models like floats, Flexbox is flexible and makes building responsive
Read More